Featured Products
Thank you to Daniel Hurtubise for this great post on using Bridge as part of your editing workflow.
Hi everyone, as you are reading that post I’m boarding a floating Cessna to our first location, the bear shooting in the Alaskan Wild. I might get internet access in between location changes since will be back overnight at Jim’s house. If so I’ll try to send you a few pictures of those magnificent animals.
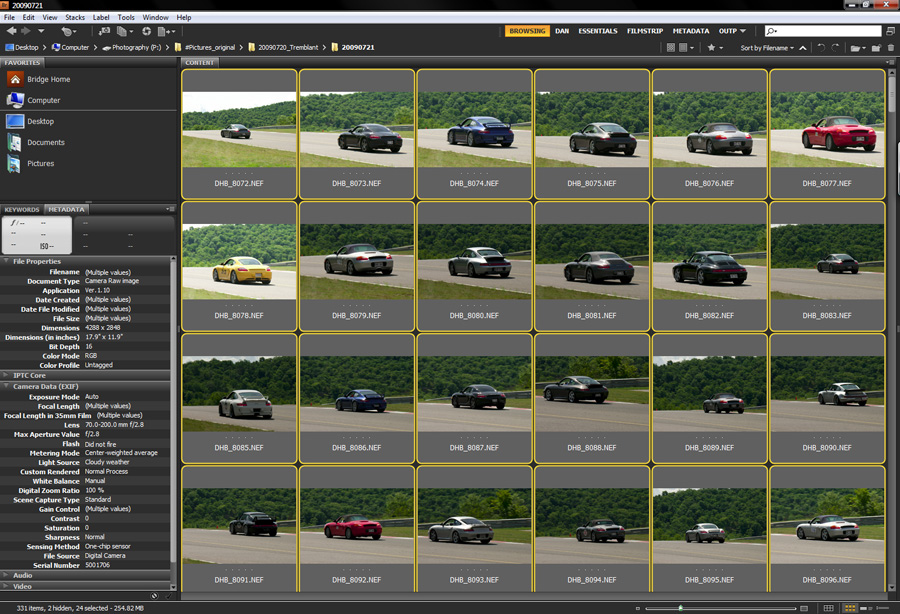
Now onto our last (maybe not) Bridge/Workflow tutorial. Technically at this point you should be able to organize your library and apply Camera Raw modifications. Now it’s time to create a gallery so our client can view and choose their photos for further “development”. To do so will use the Output function.
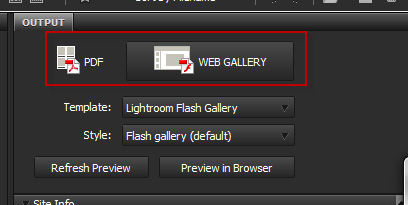
Click on the Output to Web or PDF.

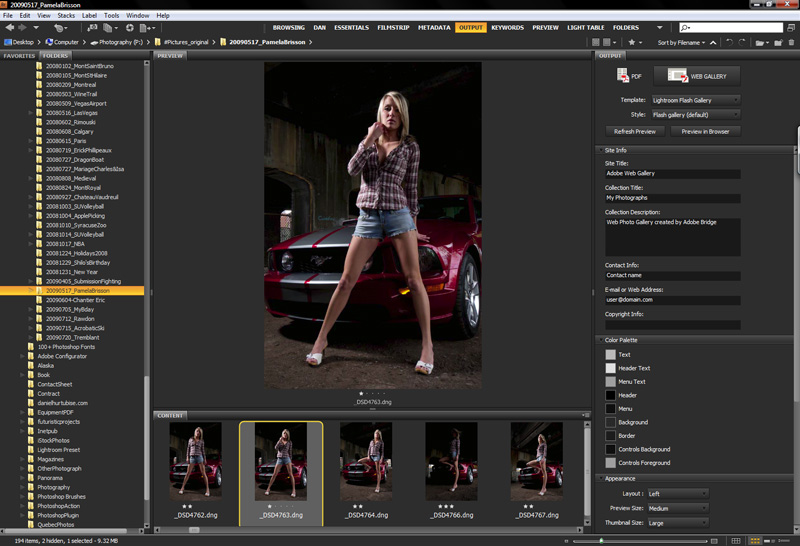
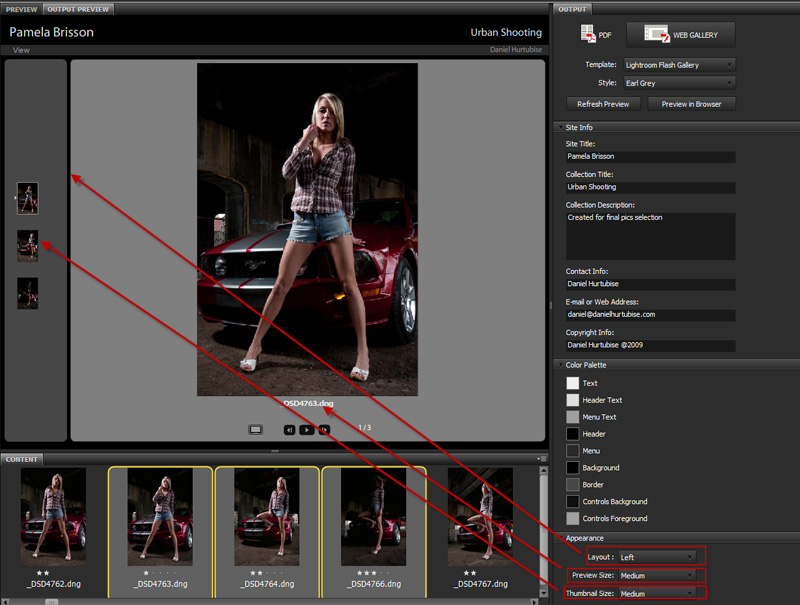
Your screen will then switch to something like this.

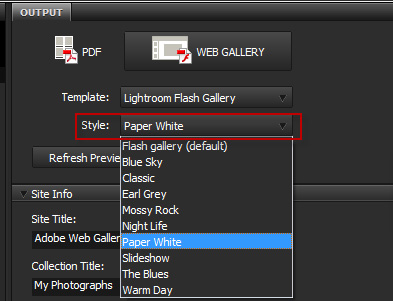
First option is to choose which output; PDF or WEB. For this tutorial I will choose Web Gallery.

Then you need to select a template from the list.

By clicking the Refresh Preview Button.
![]()
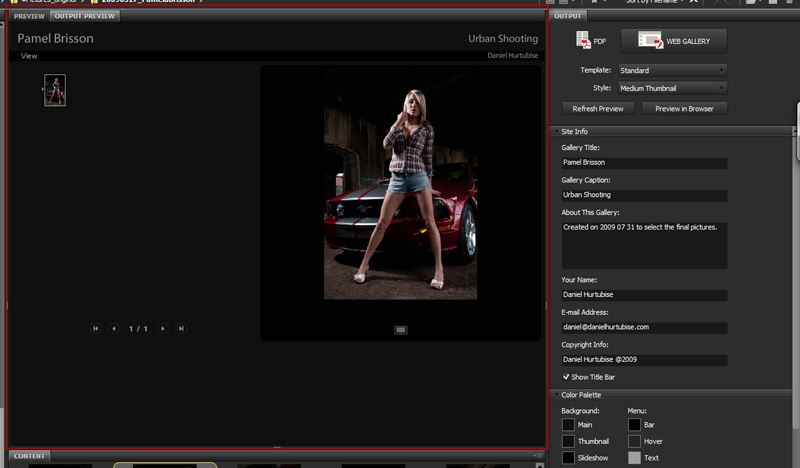
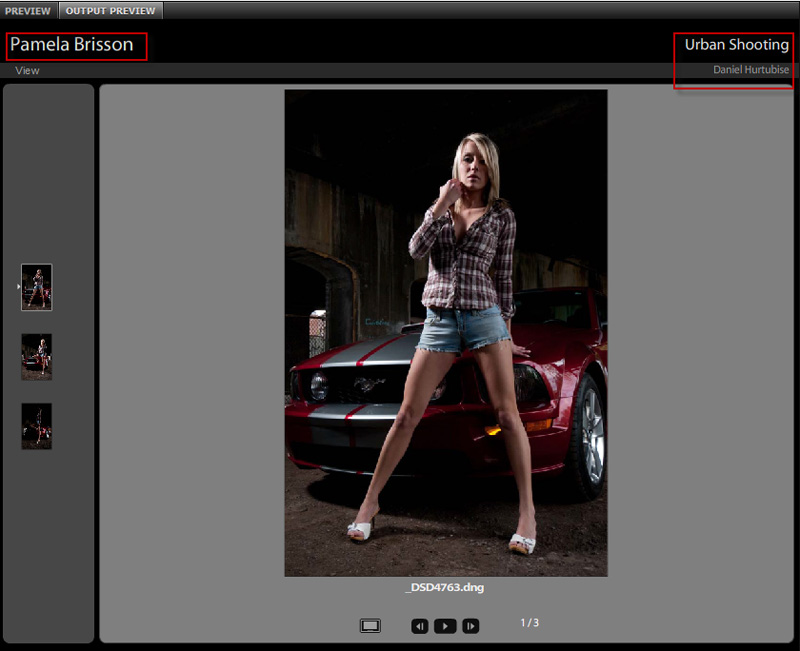
You will get a preview of the template in the main window.

You can also try a preview in the browser.
![]()
Note that the preview will be created with the amount of pictures selected. So if you select 3 you will get that.

I suggest you stick to something like 3 to 5 to speed up the preview process. Some Templates will have different Styles available.

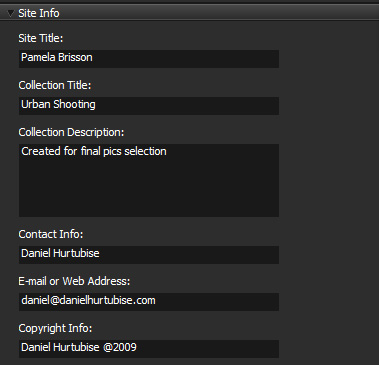
Then you can fill the Site Info information.

If you refresh the Preview you will see your changes applied.

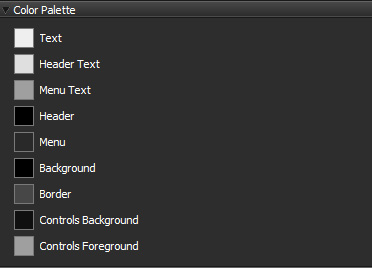
You can tell modify the display of the Gallery by changing the color for.

And finally you can modify the layout.

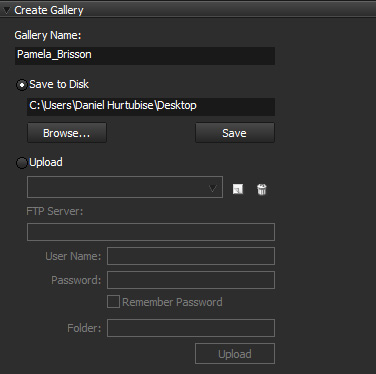
All you have left is to create it.

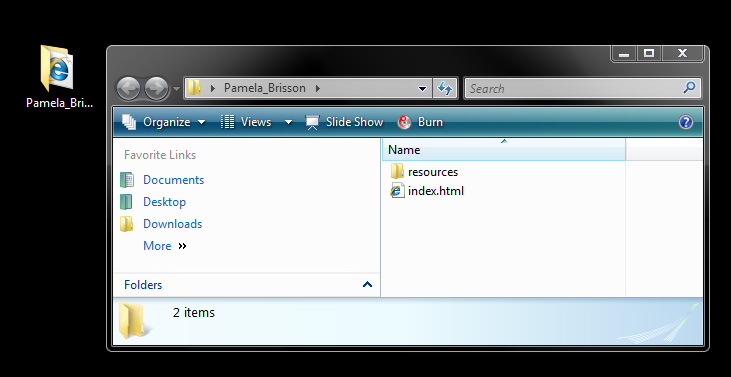
Pick a name(try to avoid spaces for Web Galley since some server are not too kind about it) and save it to your hard drive. And click the save button. Once completed you will get a folder that contains the index.html file and a folder resources. This is your new web page.

Upload it to your website and it’s done.
Here’s the sample : (I only selected a few from the shooting)
And here are the final images:
So on that final note I’m gonna go get my bear repellent and try not to get eaten by one. Have a good time and I will see you soon.
No Comments
Leave a Comment
You must be logged in to post a comment.







































Great info Daniel – have a great trip!!!
Hi Daniel,Great info! I have a question, I use CS3 and in my Bridge, I could not see the “output to web or pdf” opton. is it not available in CS3 Bridge?
The tutorial was great but next time can you please use family-friendly images?! 😉
Great tutorial, but next time could you please use family-friendly images? Pretty please?! 😉
great info….but…i am still learning…how do you upload it to your website?
thanks for the tips, i think these really help out alot.