Featured Products
How can I make my colors on my blog and website matching what I see in Photoshop?
Color Management: Part 1
To answer this I did some research and consulted with an Adobe expert, Jeff Tranberry.
- The short answer – many web browsers are not color managed. If you view an image on a monitor that is not not calibrated or with a web browser that is not color managed, there is nothing you can do to completely control color looking the same.
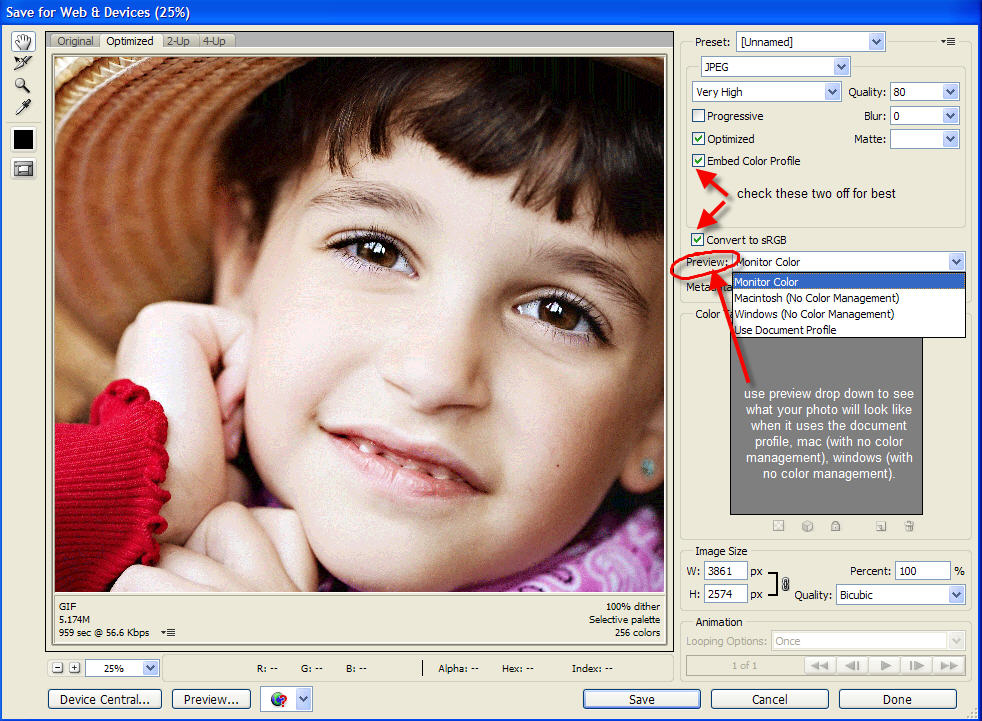
- Tranberry suggests “because most browsers besides Safari and Firefox 3.0 are not color managed, you need to use the lowest common denominator in order for the results to look the similar in all potential cases. The best way to do this is to convert the image to sRGB and Embed the Color Profile in Save For Web. That way if the profile is ignored by an unmanaged browser, the colors won’t look as washed out.”
- In order to see what your image may look like in an unmanaged web browser, you can select “Macintosh (No Color Management)” or “Windows (No Color Management)” from the Preview pop-up in the Save For Web dialog. The slight difference between “Macintosh (No Color Management)” or “Windows (No Color Management)” accounts for the difference in gamma value between the two OSes.

Here are some helpful links from Adobe on matching color in web browsers and with HTML to Photoshop:
Posted in Guest Bloggers, Photoshop Tips
No Comments
Leave a Comment
You must be logged in to post a comment.







































Awesome info Jodi! Thanks for sharing this!
Thanks Jodi…I was wondering about that
Hi! I have a question that really doesn’t have much to do with this post, but I was hoping you could help me out anyway! 🙂 My photos straight out of the camera always look foggy and the color looks dull! I end up using a Define and Sharpen action in CS3 to give them some life, but I was wondering what I’m doing wrong and how I can correct this so that I don’t have to do so much post processing? Hope you can help! BTW….I LOVE THIS BLOG!!!!
Most photos coming straight out of camera can use some contrast and editing. So it is not just you. Watch for my tutorials and Blueprints to learn how I go from before shots to after shots.
Thank you so much for sharing this information.
I’m still having problems. Drives me nuts. I still loose gamut and I convert to sRGB and have Safari. Deborah
Thanks, Jodi! I am headed now to see if my save as file is correctly checked. I sometimes get pictures that have grey looking skin or washed out colors and can’t seem to find the culprit.Beth
Hey Deborah – I’d be glad to try and figure out why you’re having problems. Shoot me an email ([email protected]) or find me on twitter (@philmackenzie) and we’ll try and fix it! 🙂
I’ve been struggling with this problem and I thought this was the answer, but my screen does not have that option. I’m using CS3. Any ideas?
Hey Tracie – shoot me an email ([email protected]) or a tweet (@philmackenzie) and I’ll try and help you figure it out! 🙂
Jodi, your entries always seem to be exactly what I am wondering about–I just posted a question about this today on another site. Thanks so much. I was excited to see this and ran off to give it a try, but like Tracie, I also don’t have these options. I’m using CS3 too.
Oh, I just found the sRGB option in CS3. Next to the “preset” pull down menu there are two tiny >> click on those. When you click on those, you’ll see an option for “convert to sRGB”.So, now I’m wondering if “ICC Profile” in CS3 is the same thing as “Embed Color Profile” in CS4?
Hey Jody, Yes, ICC (International Color Consortium) profile in CS3 is the embed color profile in CS4 (to the best of my knowledge). There’s more information on the CS3 Save for Web & Devices dialog box at Adobe’s site: http://www.adobe.com/designcenter/creativesuite/articles/cs3ap_colorworkflows_06.htmlCheers!