Produk Pilihan
Jika Anda mencari lebih banyak cara untuk berkreasi di blog atau situs web Anda, dan Anda adalah pemilik Blog Ajaib Itu Papan dan Selesaikan Ini set tindakan Photoshop, Anda akan menyukai tip menyenangkan ini.
Biasanya Blog Itu Papan berbentuk persegi panjang. Tetapi bagaimana jika Anda ingin mengubah sedikit? Bagaimana jika Anda menginginkan tampilan yang bulat? Anda bisa mendapatkan tampilan berbeda dari tindakan Blog It Board Anda dengan menggabungkannya dengan Selesaikan tindakannya dalam beberapa langkah mudah.
- Jalankan tindakan MCP Blog It Board pilihan Anda. Isi dengan foto, dan pertajam sesuai keinginan. JANGAN menambahkan bilah merek logo dulu.
- Pastikan Anda tidak memiliki bagian penting dari foto pada semut di sudut luar, karena dapat terpotong.
- Ubah warna garis tepi menjadi apa pun yang Anda inginkan untuk tepi bulat Anda. Garis hitam adalah default, tetapi Anda dapat mengubahnya menjadi warna apa pun yang Anda inginkan. Jika Anda ingin garis dalam berbaur dengan latar belakang situs Anda, gunakan informasi warna tersebut (misalnya - putih adalah R 255, G 255, B 255).
- Kemudian jalankan tindakan Round It yang Anda pilih dari set tindakan Finish It. Preferensi saya biasanya Round It Perfect. Setelah itu berjalan, akan ada garis tipis hitam di sekitar tepinya. Anda dapat mematikan ini atau mengubah warna (sesuai instruksi yang disertakan dengan set tindakan).
- Anda perlu mengurangi penajaman dengan menurunkan "Isi" dari Lapisan Pertajam ke "0" dalam banyak kasus, karena Anda sudah mengasah sebelumnya. Penajaman pada tahap ini dapat menambah cahaya lingkaran cahaya yang tidak diinginkan kecuali Anda membalikkan topeng dan mengecat kembali secara selektif.
- Matikan warna background (yang putih) kecuali jika Anda menginginkan warna solid di belakang yang membulat untuk memberikan tampilan bingkai. Jika Anda ingin Blog It Board yang bulat menyatu dengan situs Anda, setelah mematikan lapisan itu, simpan gambar Anda sebagai file .PNG.
- Tambahkan logo Anda jika diinginkan.
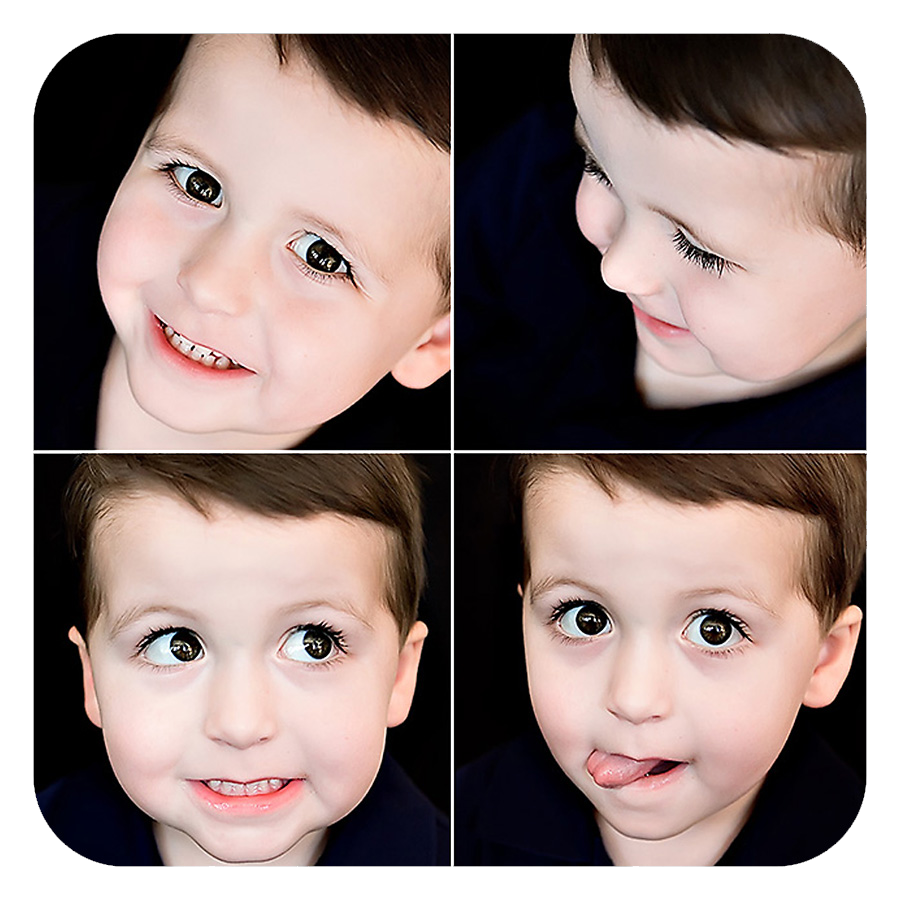
Berikut ini beberapa contoh tampilannya.




Posted in Tindakan Photoshop
Tidak ada komentar
Tinggalkan Komentar
Kamu harus login untuk mengirim komentar.







































sangat keren! Saya selalu penggemar sudut membulat. ini terlihat luar biasa, Jodi!
Saya sedang di luar kota. saya tidak sabar untuk pulang dan mencoba ini! Saya suka membangun papan blog Anda - ini akan bagus. terima kasih untuk produk berkualitas seperti itu! dan untuk memberi kami ide-ide hebat 🙂
luar biasa, terima kasih jodi !!!!!!!!!
Halo Jodi, saya suka papan ini! dapatkah saya juga menggunakan ini untuk mencetak? dan apakah ini masih memiliki latar belakang putih yang tidak dapat kita lihat karena latar belakang blog ini berwarna putih dan jika latar belakang blog memiliki warna yang berbeda, Anda akan melihat bingkai putih persegi panjang di sekeliling yang bulat (karena jpg tidak dapat memiliki latar belakang transparan?) Saya ingin mendengar jawaban Anda. Saya suka ini dan sedang mempertimbangkan untuk mendapatkan set ini untuk PSE9