推介產品
如果您正在尋找更多在博客或網站上進行創意的方式,並且您擁有 魔術博客板 和 完成Photoshop操作集,您一定會喜歡這個有趣的提示。
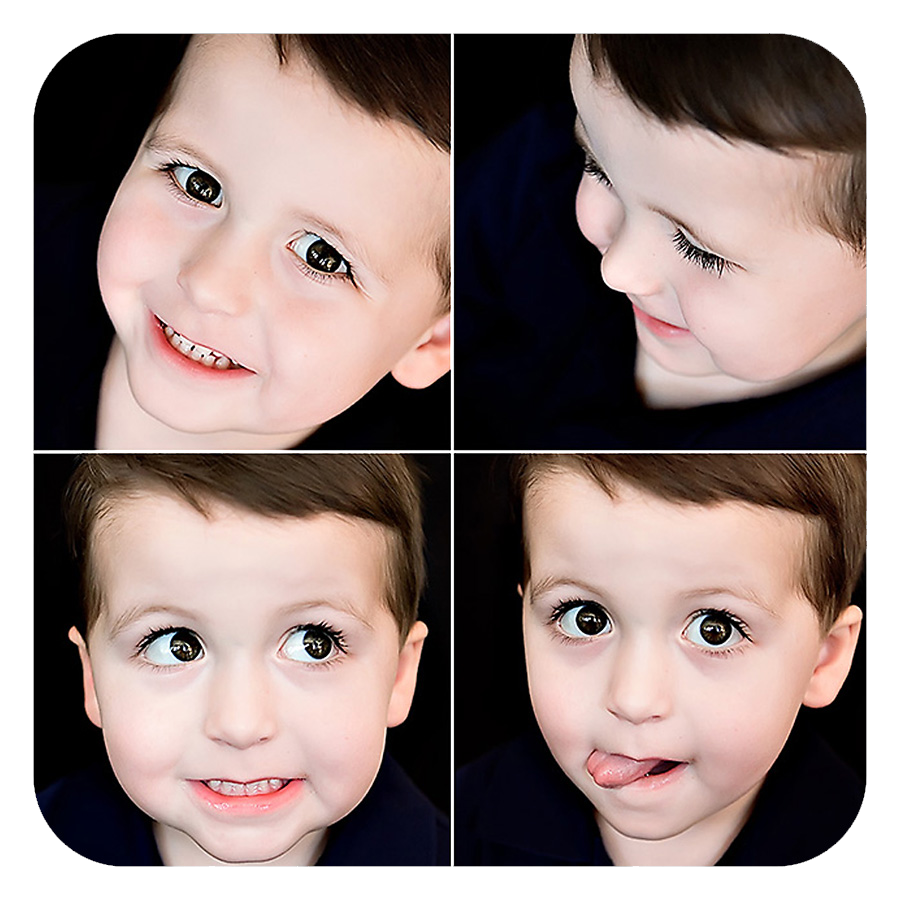
通常情況下 Blog It板 是矩形的。 但是,如果您想稍微改變一下怎麼辦? 如果您想要一個圓潤的外觀怎麼辦? 您可以將Blog It Board的操作與 完成動作 只需幾個簡單的步驟。
- 運行您選擇的MCP Blog It Board操作。 將其裝滿照片,並根據需要進行銳化。 請勿添加徽標商標欄。
- 確保您在外角的螞蟻上沒有重要的照片部分,因為它們可能會被剪掉。
- 將輪廓的顏色更改為您想要的圓角邊緣的顏色。 黑線是默認設置,但您可以將其更改為所需的任何顏色。 如果您希望內部線條與您的網站背景融合,請使用該顏色信息(例如,白色為R 255,G 255,B 255)。
- 然後從Finish It操作集中運行您選擇的Round It操作。 我的偏好通常是“完美”。 一旦運行,邊緣周圍將出現黑色細線。 您可以關閉此功能或更改顏色(按照操作集隨附的說明進行操作)。
- 在大多數情況下,您需要通過將“銳化層”的“填充”降低為“ 0”來減少銳化,因為您之前已經進行了銳化。 在此階段進行銳化可能會增加不需要的光暈,除非您反轉遮罩並有選擇地進行塗裝。
- 關閉背景色(白色),除非您想要在圓角後面使用純色以提供框架外觀。 如果要使圓形的Blog It Board與您的網站融合在一起,請在關閉該層的內容之後,將圖像另存為.PNG文件。
- 如果需要,添加您的徽標。
以下是這些外觀的一些示例。




張貼在 Photoshop動作
評論
發表評論
你一定是 登錄 發表評論。







































太酷了! 我一直是圓角迷。 這些看起來很棒,喬迪!
我目前不在城裡。 我等不及要回家試試這個! 我喜歡建立您的博客板-這將很棒。 感謝您提供如此優質的產品! 並給我們這麼好的主意🙂
太棒了,謝謝喬迪!
你好喬迪,我喜歡這些板子! 我也可以將其用於打印嗎? 並且這些仍然具有白色背景,我們只是看不見,因為此博客的背景是白色,並且如果博客背景是不同的顏色,則您會在圓角的周圍看到矩形的白色邊框(因為jpg無法透明的背景?)我很想听聽您的回答。 我喜歡這些,並且正在考慮為PSE9設置此設置