推介產品
 本文是由客座博客Phillip Mackenzie撰寫的,作為Color Management:第1部分的後續文章。
本文是由客座博客Phillip Mackenzie撰寫的,作為Color Management:第1部分的後續文章。
顏色管理:第2部分
軟打樣以在線和在Photoshop中獲得緊密匹配的顏色
假設您在任一位置都進行了大部分照片編輯 Adobe RGB的 或ProPhoto RGB(LR的本機色彩空間),則需要先轉換圖像,然後再將其導出到網站或博客。
軟校樣是一種方便的方法,可確保您在處理圖像時仍可以按照預期進行轉換。 此方法也適用於多個輸出(即CMYK以及Windows和Macintosh默認監視器)。
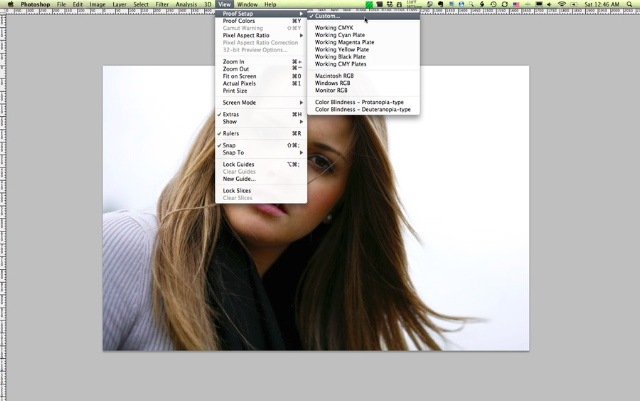
您可以轉到視圖>校樣顏色(在Mac上為Cmd + Y,在PC上為Ctrl + Y)或校樣設置來“軟校樣”轉換,然後選擇標準Mac / Windows配置文件之一(唯一的區別是據我所知是Gamma; 1.8與2.2)。
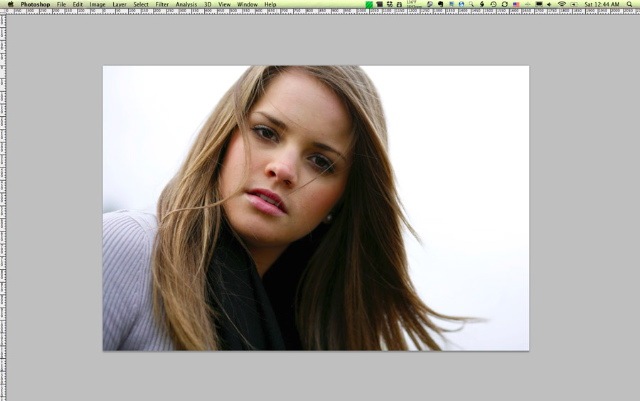
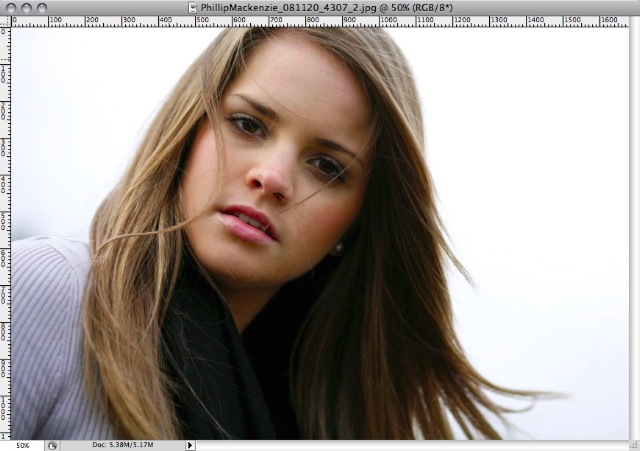
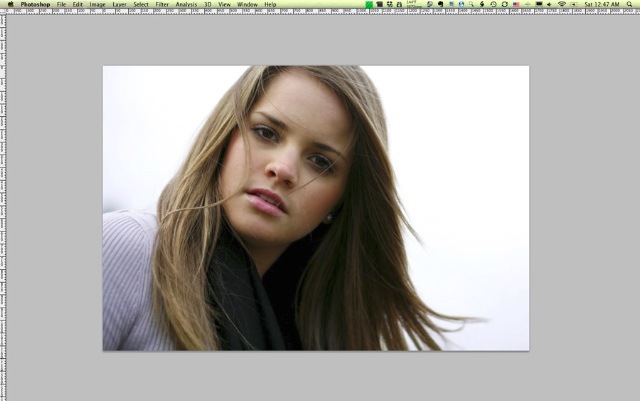
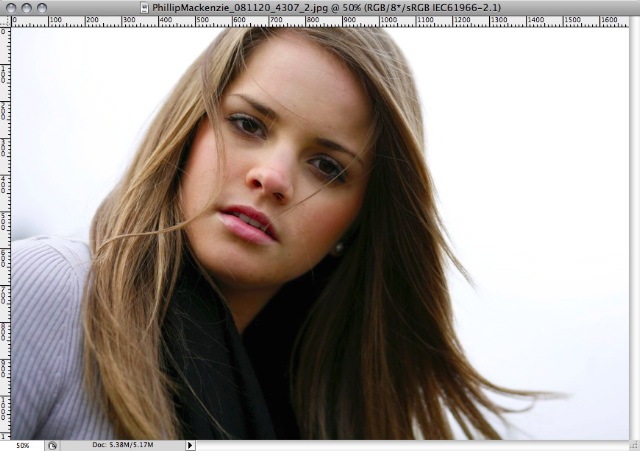
這是我在Photoshop中開始處理的原始圖像。
我可以使用的RGB空間是sRGB,但是此文件中嵌入了Adobe RGB空間。 您可以知道,因為圖像標題欄中的文本發生了變化,並且RGB / 8旁邊現在有一個星號:
要“軟打樣”圖像,我轉到“視圖”>“校樣設置...”>“自定義”。
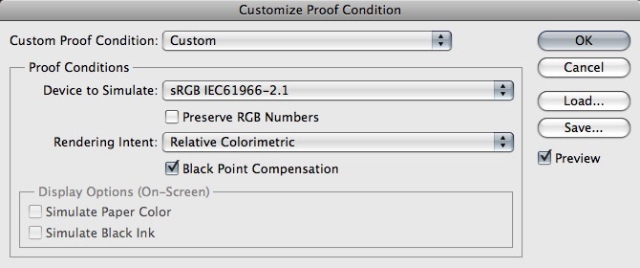
將打開以下對話框:
確保在要模擬的設備中選擇“ sRGB”,並確保取消選擇“保留RGB數字”。 如果不這樣做,您實際上將證明如果您只是 分配 個人資料,而不是 轉換 到一個。 如果未選中該框,則圖像如下所示:
我不需要告訴你這個圖像看起來有多糟。 它失去了對比度和飽和度。 請注意,這代表了以下情況的情況:如果在無法識別顏色配置文件的瀏覽器(例如,IE)上保存的文件中嵌入的是Adobe RGB配置文件而不是sRGB,則將發生這種情況。 我們需要確保您的圖片不會發生這種情況,除非您要這樣做。 我希望我的圖像既漂亮又飽滿,並且具有健康的對比效果!
選擇“相對色度”作為“渲染意圖”,並確保選擇了“黑點補償”。 轉換為sRGB時,這將確保使用盡可能寬的色域。 您可以在Adobe的在線幫助中心中閱讀有關渲染意圖的各種選項的更多信息: 在Photoshop中渲染
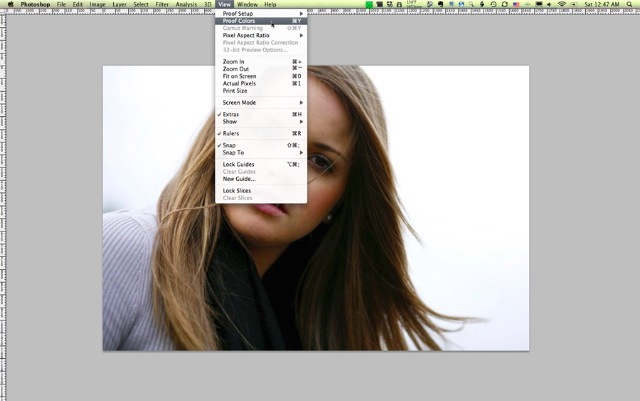
完成這些自定義設置後,可以通過Cmd + Y(Mac)或Ctrl + Y(PC)或選擇“視圖”>“校樣顏色”來激活軟校樣:
注意圖像標題欄現在發生了什麼:
這是判斷您正在查看的圖像仍是軟校樣還是原始圖像的最快方法。
儘管從本質上講,它與“另存為Web”對話框中的“優化”圖像相同,但它更方便,因為它可以在工作流中的任何時候使用,或者在您希望查看某種顏色或色相時使用在sRGB中顯示,就像在Adobe RGB或ProPhoto RGB中一樣。
您也可以使用這種軟校樣技術來模擬標準Windows監視器(Gamma設置為2.2)或Macintosh監視器(Gamma設置為1.8)。 我不建議使用“顯示器顏色”,因為它以您自己的顯示器為基礎進行設置,因此不能很好地轉移到其他人的顯示器上,後者可能比您自己的顯示器校準得更多或更少。
這是來自Adobe的關於軟校樣顏色的更多信息: 軟打樣
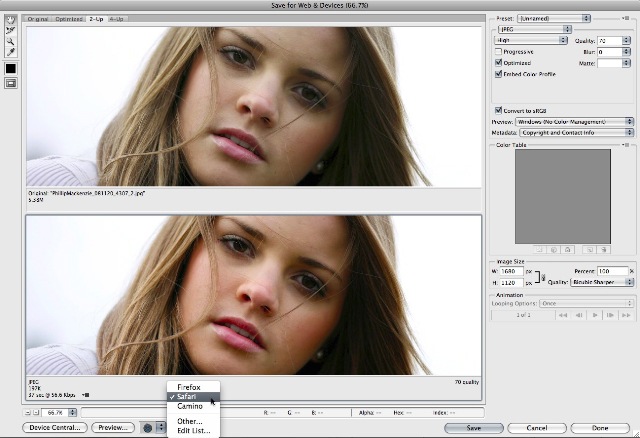
可以在“另存為Web”對話框中找到另一個有趣的預覽選項。 框左下角有一個下拉菜單,可讓您在所選的網絡瀏覽器中預覽圖像:
我已經突出顯示了我最常在Mac上使用的三種瀏覽器的列表,但是您可以在列表中添加任意數量的瀏覽器,包括Windows中的IE。 這將允許您測試多個瀏覽器,以確保在盡可能多的瀏覽器中使用顏色配置文件。
只需確保選中“嵌入顏色配置文件”選項,以便查看您的網站或博客的人使用Firefox 3或Safari,他們將在瀏覽器中正確應用您的顏色配置文件信息。
評論
發表評論
你一定是 登錄 發表評論。















































太棒了! 感謝分享!!! 🙂
謝謝,前幾天我剛讀過有關軟打樣的文章,卻不知道它們的意思! 這很有幫助。
非常及時的信息喬迪! 謝謝。 我仍在嘗試弄清楚我的打印工作流程。 我昨天去打印了,圖像比LR 2版本暗得多。 我很想知道打印時專色的最佳方案。 了解您的打印機及其在PS和LR上的工作方式將為您剛剛完成的所有出色的色彩調整工作錦上添花。感謝您教我們!
我永遠不會說喬迪是Photoshop的絕地大師! 她教給我很多東西,並繼續學習新的知識,例如……對於我的色彩工作流程,我將Eye One2校準器與新的17英寸Mac Book Pro(無光澤屏幕)配合使用。 我住在達拉斯地區,有時會和白宮一起使用BWC。 我從網絡上下載了他們打印的配置文件,並經常在發送文件之前先對其文件進行軟打樣。有些彩色配子在打印中不會被看到,即紅色可能會被靜音。 貝絲我感到你在深色印刷品上的痛苦。 我曾經有一個非常相似的問題。 真正有用的一件事是校准設備,即蜘蛛網或eye2。 下一個高質量的打印實驗室…。我相信會有很多人喘不過氣來,但是當我們第一次開始使用時,我們使用的是Sams和Costco。 這些印刷品簡直太恐怖了。 軟打樣時,切換到白宮和BWC會造成差異。 最後,我必須給新的Mac Book Pro道具。 當查看文件並發送到打印文件時,它就出現了……我擁有幾台Mac,這是最準確的顏色!最後向JEDI JODI大師大喊一聲! 強大的力量!!! 她最後一次色彩校正班讓一切都變得清晰起來!! 她給出了一些簡單的提示,以幫助糾正問題區域和糾正可能發瘋的音調!!
今天這對我很有幫助。 謝謝。 令我瘋狂的是,屏幕上看起來如此漂亮的圖片在屏幕上看起來是灰色的。 謝謝謝謝您的博客!現在,我只需要確定要購買的顯示器校準器即可!