特色商品
如果您正在寻找更多在博客或网站上进行创意的方式,并且您拥有 魔术博客板 和 完成Photoshop操作集,您一定会喜欢这个有趣的提示。
通常情况下 Blog It板 是矩形的。 但是,如果您想稍微改变一下怎么办? 如果您想要一个圆润的外观怎么办? 您可以将Blog It Board的操作与 完成动作 只需几个简单的步骤。
- 运行您选择的MCP Blog It Board操作。 将其装满照片,并根据需要进行锐化。 请勿添加徽标商标栏。
- 确保您在外角的蚂蚁上没有重要的照片部分,因为它们可能会被剪掉。
- 将轮廓的颜色更改为您想要的圆角边缘的颜色。 黑线是默认设置,但您可以将其更改为所需的任何颜色。 如果您希望内部线条与网站背景融合在一起,请使用该颜色信息(例如,白色为R 255,G 255,B 255)。
- 然后从Finish It操作集中运行您选择的Round It操作。 我的偏好通常是“完美”。 一旦运行,边缘周围将出现黑色细线。 您可以关闭此功能或更改颜色(按照操作集随附的说明进行操作)。
- 在大多数情况下,您需要通过将“锐化层”的“填充”降低为“ 0”来减少锐化,因为您之前已经进行了锐化。 在此阶段进行锐化可能会增加不需要的光晕,除非您反转遮罩并有选择地进行涂装。
- 关闭背景色(白色),除非您想要在圆角后面使用纯色以提供框架外观。 如果要使圆形的Blog It Board与您的网站融合在一起,请在关闭该层的内容之后,将图像另存为.PNG文件。
- 如果需要,添加您的徽标。
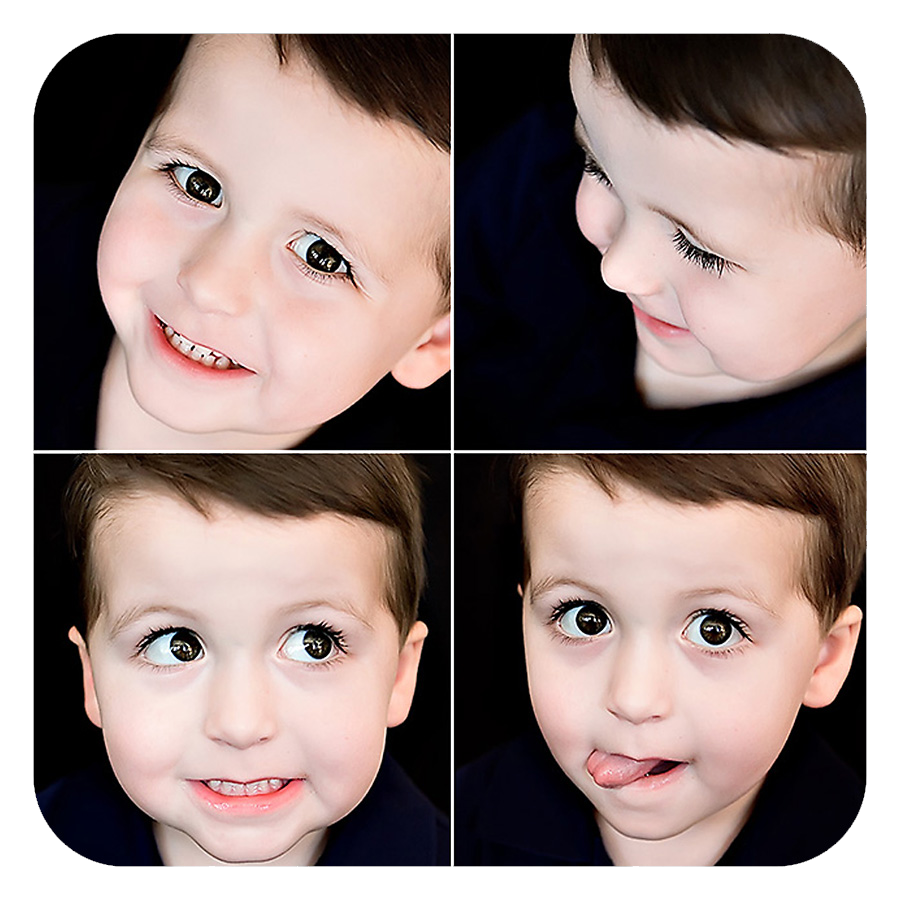
以下是这些外观的一些示例。




张贴在 Photoshop动作
没有评论
发表评论
你必须 登录 才可发表评论。







































太酷了! 我一直是圆角迷。 这些看起来很棒,乔迪!
我目前不在城里。 我等不及要回家试试这个! 我喜欢建立您的博客板-这将很棒。 感谢您提供如此优质的产品! 并给我们这么好的主意🙂
太棒了,谢谢乔迪!
你好乔迪,我喜欢这些板子! 我也可以将其用于打印吗? 并且这些仍然具有白色背景,我们只是看不到,因为此博客的背景是白色,并且如果博客背景是不同的颜色,则您会在圆角的周围看到矩形的白色边框(因为jpg无法透明的背景?)我很想听听您的回答。 我喜欢这些,并且正在考虑为PSE9设置此设置