特色商品
 本文是由客座博客Phillip Mackenzie撰写的,作为Color Management:第1部分的后续文章。
本文是由客座博客Phillip Mackenzie撰写的,作为Color Management:第1部分的后续文章。
颜色管理:第2部分
软打样以在线和在Photoshop中获得紧密匹配的颜色
假设您在任一位置都进行了大部分照片编辑 Adobe RGB 或ProPhoto RGB(LR的本机色彩空间),则需要先转换图像,然后再将其导出到网站或博客。
软校样是一种方便的方法,可确保您在处理图像时仍可以按照预期进行转换。 此方法也适用于多个输出(即CMYK以及Windows和Macintosh默认监视器)。
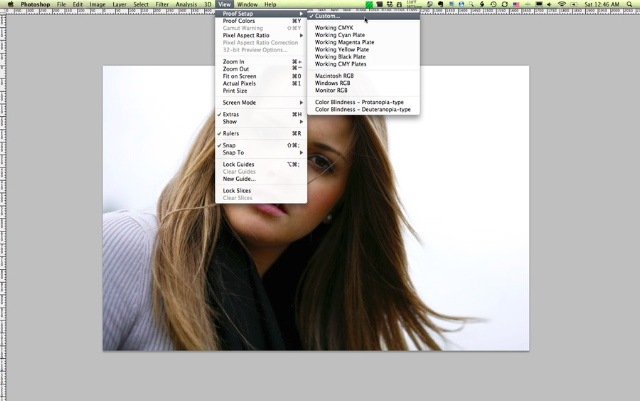
您可以转到视图>校样颜色(在Mac上为Cmd + Y,在PC上为Ctrl + Y)或校样设置,然后选择标准Mac / Windows配置文件之一(仅与以下区别在于)来“软校样”您的转换据我所知是Gamma; 1.8与2.2)。
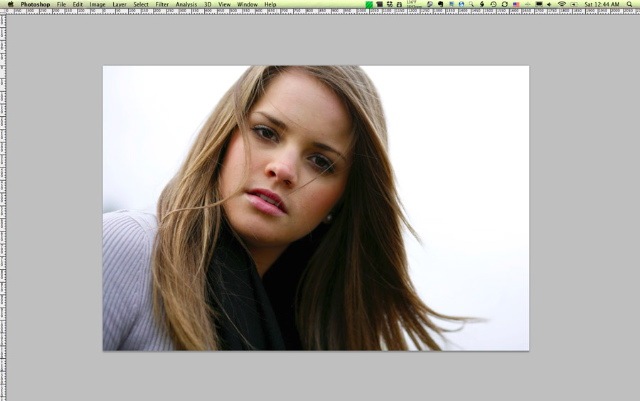
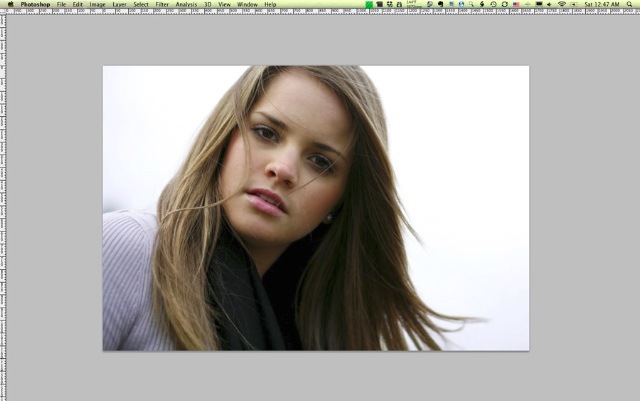
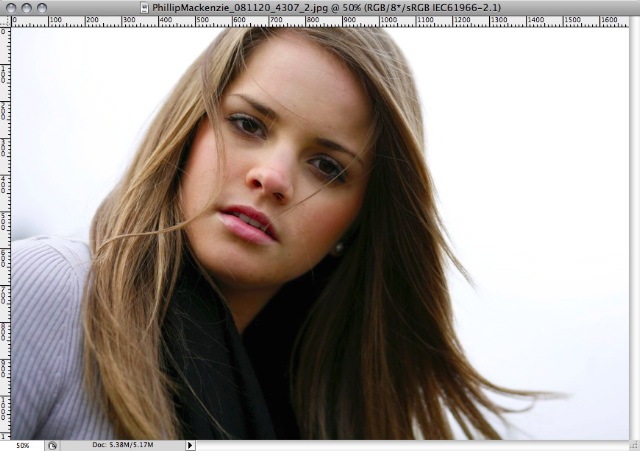
这是我在Photoshop中开始处理的原始图像。
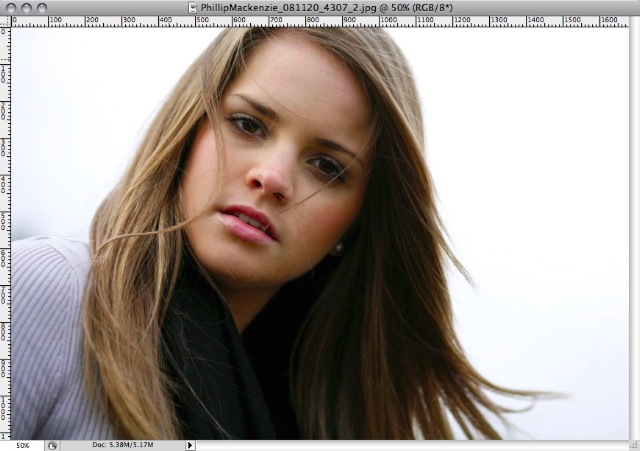
我可以使用的RGB空间是sRGB,但是此文件中嵌入了Adobe RGB空间。 您可以知道是因为图像标题栏中的文本发生了变化,并且RGB / 8旁边现在有一个星号:
要“软打样”图像,我转到“视图”>“校样设置...”>“自定义”。
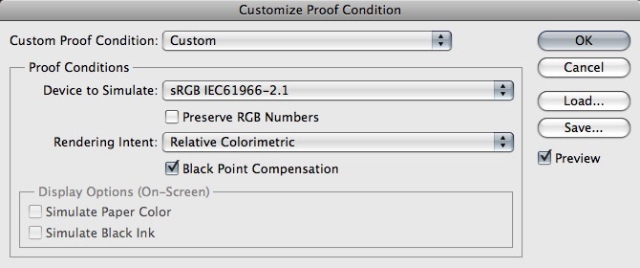
将打开以下对话框:
确保在要模拟的设备中选择“ sRGB”,并确保取消选择“保留RGB数字”。 如果不这样做,您实际上将证明如果您只是 分配 个人资料,而不是 转换 到一个。 如果未选中该框,则图像如下所示:
我不需要告诉你这个图像看起来有多糟。 它失去了对比度和饱和度。 请注意,这代表了以下情况的情况:如果在无法识别颜色配置文件的浏览器(例如,IE)上保存的文件中嵌入的是Adobe RGB配置文件而不是sRGB,则会发生这种情况。 我们需要确保您的图片不会发生这种情况,除非您要这样做。 我希望我的图像既漂亮又饱满,并且具有健康的对比效果!
为“ Rendering Intent”选择“ Relative Colorimetric”,并确保选择了“ Black Point Compensation”。 转换为sRGB时,这将确保使用尽可能宽的色域。 您可以在Adobe的在线帮助中心中阅读有关渲染意图的各种选项的更多信息: 在Photoshop中渲染
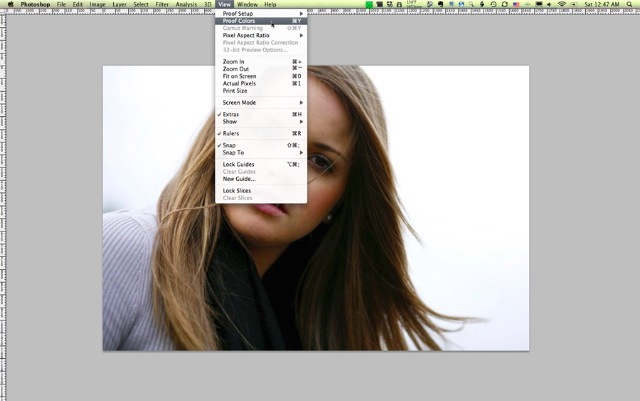
完成这些自定义设置后,通过Cmd + Y(Mac)或Ctrl + Y(PC)或选择“视图”>“校样颜色”来激活您的软校样:
注意图像标题栏现在发生了什么:
这是判断您正在查看的图像仍是软校样还是原始图像的最快方法。
尽管从本质上讲,它与“另存为Web”对话框中的“优化”图像相同,但它很方便,因为可以在工作流中的任何时候使用它,也可以随时查看是否要使用某种颜色或色相。在sRGB中显示,就像在Adobe RGB或ProPhoto RGB中一样。
您还可以使用此软校样技术来模拟标准Windows监视器(Gamma设置为2.2)或Macintosh监视器(Gamma设置为1.8)。 我不建议使用“显示器颜色”,因为它以您自己的显示器为基础进行设置,因此不能很好地传输到其他人的显示器上,后者可能比您自己的显示器校准得更多或更少。
这是来自Adobe的关于软校样颜色的更多信息: 软打样
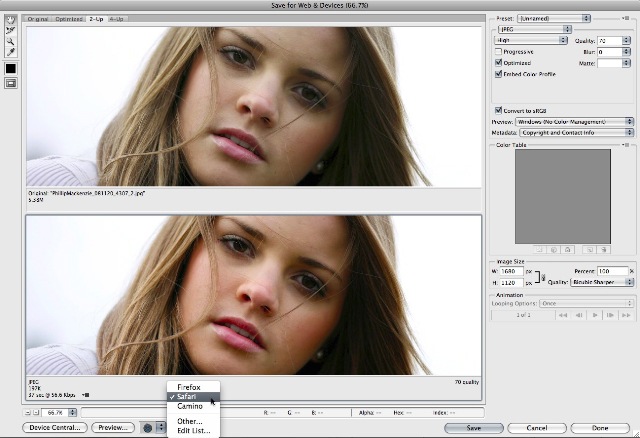
可以在“另存为Web”对话框中找到另一个有趣的预览选项。 框左下角有一个下拉菜单,可让您在所选的网络浏览器中预览图像:
我已突出显示了我在Mac上最常使用的三种浏览器的列表,但是您可以根据需要添加任意数量的浏览器,包括Windows中的IE。 这将允许您测试多个浏览器,以确保在尽可能多的浏览器中使用颜色配置文件。
只需确保选中“嵌入颜色配置文件”选项,以便查看您的网站或博客的人使用Firefox 3或Safari,他们将在浏览器中正确应用您的颜色配置文件信息。
没有评论
发表评论
你必须 登录 才可发表评论。















































太棒了! 感谢分享!!! 🙂
谢谢,前几天我刚读过有关软打样的文章,却不知道它们的意思! 这很有帮助。
非常及时的信息乔迪! 谢谢。 我仍在尝试弄清楚我的打印工作流程。 昨天我去打印了,图像比LR 2版本暗得多。 我很想知道打印时专色的最佳方案。 了解您的打印机及其在PS和LR上的工作方式将是您刚刚完成的所有出色的色彩调节帖子的重要补充。感谢您教我们!
我永远不会说乔迪是Photoshop的绝地大师! 她教给我很多东西,并继续学习新的知识,例如……对于我的色彩工作流程,我将Eye One2校准器与新的17英寸Mac Book Pro(无光泽屏幕)配合使用。 我住在达拉斯地区,有时会和白宫一起使用BWC。 我从网络上下载了他们打印的配置文件,并经常在发送文件之前先对其文件进行软打样。有些彩色配子在打印中不会被看到,即红色可能会被静音。 贝丝我感到你在深色印刷品上的痛苦。 我曾经有一个非常相似的问题。 真正有用的一件事是校准设备,即蜘蛛网或双眼one2。 下一个高质量的打印实验室…。我相信会有很多人喘不过气来,但是当我们第一次使用时,我们使用的是Sams和Costco。 这些印刷品简直太恐怖了。 软打样时,切换到白宫和BWC会造成差异。 最后,我必须给新的Mac Book Pro道具。 当查看文件并发送到打印文件时,它就出现了……我拥有几台Mac,这是最准确的颜色!最后向JEDI JODI大师大喊一声! 强大的力量!!! 她最后一次色彩校正班让一切都变得清晰起来!! 她给出了一些简单的提示,以帮助纠正问题区域和纠正可能发疯的音调!!
今天这对我很有帮助。 谢谢。 令我疯狂的是,屏幕上看起来如此漂亮的图片在屏幕上看起来是灰色的。 谢谢谢谢您的博客!现在,我只需要确定要购买的显示器校准器即可!