Featured Products
Understanding Cropping vs Resizing in Photography
This tutorial is the last in a three-part series covering Aspect Ratio, Resolution, and Cropping vs. Resizing.
Most digital photographers have to grapple with the difference between cropping and resizing at some point. I keep the two straight this way:
Cropping is for when you need to recompose a picture (crop out something to get rid of it or change the focal point) or for when you need to make a picture fit a certain size paper.
Resizing is for when you need to make the picture “weigh” less for uploading to the internet, or for making it fit a certain digital space (like a blog).
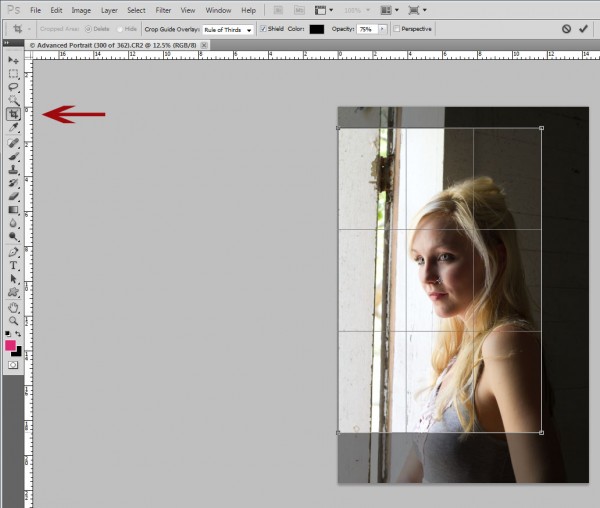
It’s not uncommon to use both cropping and resizing on an image. Let’s use this image as an example.
I am going to crop the image to make it conform more closely to the rule of thirds and to bring the focal point of the image to the model’s eyes.
Knowing that I don’t want to change the aspect ratio of the image, I enter a width of 4 inches and a height of 6 inches in the Photoshop crop tool settings. In Elements, I would select “Use Photo Ratio” from the Aspect Ratio drop down menu in the crop settings.
After drawing out the crop area, I click on the check mark to commit the changes. My image is now cropped and I want to post it into this article. So it’s time to RESIZE.
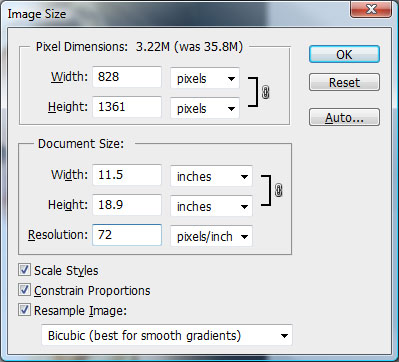
In full Photoshop or Elements, I go to the Image Size dialog via the Image menu. This is what it tells me about my photo:
Not only is 2,760 pixels way to big for this blog, it’s probably too big for your computer monitor as well. And a quick check of how much the image “weighs” tells me that it’s currently 7.2 megabtyes. That would take a long time to upload to this website and a long time for your computer to load the image onto your screen.
That’s why we need to resize. No computer monitor, TV or other digital screen will display a resolution great than 72 pixels per inch. So a quick and easy way to put this image on a diet is to change the resolution from 240 to 72. Make sure that Constrain Proportions and Resample Image are checked. By reducing the resolution with Resample checked, I am essentially removing pixels from this file.
Look how the width (measured in pixels) has shrunk to 828 now:
I like to size my blog images at 600 pixels wide, so you can see that this image is still a bit too wide. I type 600 in the pixel width field and the height changes proportionately to maintain my aspect ratio (because I have Constrain Proportions selected). I am left with this Image Size dialog:
And I finish with this cropped and resized image:
Want more information like this? Take one of Jodi’s online Photoshop classes or Erin’s online Elements classes offered by MCP Actions. Erin can also be found at Texas Chicks Blogs and Pics, where she documents her photography journey and caters to the Photoshop Elements crowd.
No Comments
Leave a Comment
You must be logged in to post a comment.













































Thanks for the great article! What do you do when for example someone wants a 4×6 but the 4×6 is too small for the image to fit in to it? Does that make sense what I’m asking? I’m not sure how to explain it so that I know it makes sense.
Angie, in that case you need to crop using the crop tool.
Thankyou so much for your always useful tidbits.. I am just starting out… Would resizing my pics also be needed for DVD Slideshows on a large television screen, or are they better to be High Res… My larger “heavier” files seem to be a bit dreamy and not so sharp…. Thanks again…
Kerryn, showing your pics on any type of digital screen, whether a slideshow or TV screen, nothing higher than 72 ppi is necessary.
This is soo helpful, thank you! But on the flip side of that, what if you wanted to resize for optimal printing? I know a woman who edits all her photos and leaves the resolution blank, then saves a copy of it. Then, when she knows what size she wants to print it–be it 8×10 or a huge poster sized print, she goes back in and adjusts the resolution accordingly. To piggyback on this, I just read that 300 dpi, is in fact, not really optimal for anything being printed larger than 8×10. Can anyone shed some light on this??
Hi Janeen, I’ve never heard what you said about 300 dpi and 8×10. In general, the larger the print, the more pixels you need in your original.As far as resizing for printing, I don’t. I crop to fit the print size and make sure I have enough pixels to meet the printer’s recommendations.
I am just wondering why when you cropped to 4×6 size, the image size said 11.5 x 18.9 and not 4×6 in.?
Hi Amy, good question! I was editing this photo for real and not just for the blog post. I cropped it in Photoshop, closed the file without saving and showed the results here. Later, I reopened the photo in Lightroom and cropped it to aspect ratio there and reopened again in Photoshop to show you the resize.
thanks for the clarification, erin!
I always crop it to a 5×7 is that not good? I normally give my clients a cd with the pics on it so i want to make sure that i am giving them all they need in their images…if i crop to a 5×7 and they want to print an 8×10 will that not work for them?THANKS SO MUCH for ALL YOU DO!
if i crop to a 5×7 and they want to print an 8×10 will that not work for them?THANKS SO MUCH for ALL YOU DO!
Can you not also use the crop tool to resize…
Is that crop box divided into thirds in PSE 9? When I use the crop tool, it is just a plain box… Thank you!
Hi Ashley,The crop box is divided into thirds in Elements 10, but not prior versions.Thanks!Erin
Hello Erin, thanks so much this is a great website and so helpful! My question is the same as Melody’s, if I crop to a 5í„7 and they want to print an 8í„10 will that still work for them?Thank you so much! Tabitha
Great explanation! Thanks for sharing.
Hi Tabitha. Yes, you can give you’re clients 5x7s and they can print as 8x10s. However, they will have to crop some of the edges.
Why would they have to crop some of the edges if the printer is going from a 5×7 to an 8×10? Wouldn’t they have to crop the edges if they were doing the opposite?
I have a question about resizing for the web. I have never done that. What I do when I’m saving an image I know I am going to post on the web, I just save it as a low res JPEG. I’ve never had an issue with this. My question is should I save the file as a high res jpeg and resize or just keep saving them as low res jpegs?
Hi Mat C. If you’ve never had a problem, then you’re doing something right. No need to change unless you’re not happy with your results.
Thanks Erin. I was just wondering because I’ve always heard of people resizing to post on the web and I just didn’t understand why, when you can just save at as a low res jpeg.
People resize so that they have more control over the exact pixel size of their image. Depending on the final use of the resized image, you might need more control.
Hello ErinI was just referred to this site from a friend and really enjoy reading all that is available. I am new to Photoshop and am trying to learn how to crop and resize. I did a photo shoot for a friend of mine and will be giving a CD of all of the images that were chosen. However, my question is if I do not know what size of image that they want to print, what crop size should I crop the photos to?I always crop it to a 5í„7 is that too small if they want to go bigger? Or should I crop to say an 11×17 and then they can print smaller (ie: 4×5) but then I am afraid that too much of the image will be lost/cropped at the printer.Thank you in advance for your response.Rachel